Home Assistant dashboard: Useful HACS custom elements
Here you find Home Assistant (lovelace) dashboard custom elements which are default not available in Home Assistant, but which you can add to your dashboard.
Table of Contents
- Swipe Navigation
- auto-entities
- Mushroom
- card-mod 3 (lovelace-card-mod)
- slider-entity-row
- multiple-entity-row
- template-entity-row
- Atomic Calendar Revive
- Birthday Reminder Card
- Clock Weather Card
- Lovelace animated weather card
- Neerslag App
Swipe Navigation
Swipe to left/right to switch to the side lovelace dashboard on your mobile device.
Repo: https://github.com/zanna-37/hass-swipe-navigation
Install this integration via this button in your own HA instance
auto-entities
Dynamically show entities based on a variance of sorting and filtering.
Example: Show all temperature entities, sorted on temperature, round on no decimals and colored based on the temperature.

Repo: https://github.com/thomasloven/lovelace-auto-entities
Install this integration via this button in your own HA instance
I have a dedicate page with examples and a dashboard with chores based on this custom element.
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:auto-entities
card:
type: entities
show_header_toggle: false
state_color: false
title: Temperature
filter:
include:
- entity_id: sensor.temp*.temperature
options:
type: custom:template-entity-row
state: |
{{ states(config.entity)|round(0)}} °C
style: |
:host {
--paper-item-icon-color:
{% set level = states(config.entity)|round(0) %}
{% if level >= 26 %} firebrick
{% elif level >= 25 %} orange
{% elif level < 10 %} blue
{% else %} var(--primary-text-color)
{% endif %}
;
}
show_empty: false
sort:
method: state
reverse: true
numeric: true
Mushroom
With the mushroom element, you can add small elements on top of your dashboard.
Only a colored icon or also with a state value.
You can also show them only for a specific state.
Like rain expected, CO2 level is incorrect, temperature not right, nice weather to sit outside etc.
Examples:



Repo: https://github.com/piitaya/lovelace-mushroom
Install this integration via this button in your own HA instance
My dedicated page about the Mushroom element >>
card-mod 3 (lovelace-card-mod)
Add custom CSS styling to your dashboard.
Example: Colored icon based on entity state.
I have a styling page with multiple examples based on this custom element.
Repo: https://github.com/thomasloven/lovelace-card-mod
Install this integration via this button in your own HA instance
The use entity here is based on the KNMI weather alarm scraper.
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: entities
entities:
- entity: sensor.knmi_weercode
tap_action:
action: url
url_path: https://www.knmi.nl/nederland-nu/weer/waarschuwingen/
card_mod:
style: |
:host {
--card-mod-icon-color:
{% if is_state('sensor.knmi_weercode', 'Code groen') %}
#008000;
{% elif is_state('sensor.knmi_weercode', 'Code rood') %}
#ff4500;
{% elif is_state('sensor.knmi_weercode', 'Code geel') %}
#ffd700;
{% elif is_state('sensor.knmi_weercode', 'Code oranje') %}
#ffa500;
{% else %}
#44739e
{% endif %}
}
slider-entity-row
Add a slider for brightness, volume, cover position, speed, number, etc.
 Repo: https://github.com/thomasloven/lovelace-slider-entity-row
Repo: https://github.com/thomasloven/lovelace-slider-entity-row
Install this integration via this button in your own HA instance
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:slider-entity-row
entity: light.group_light1
toggle: true
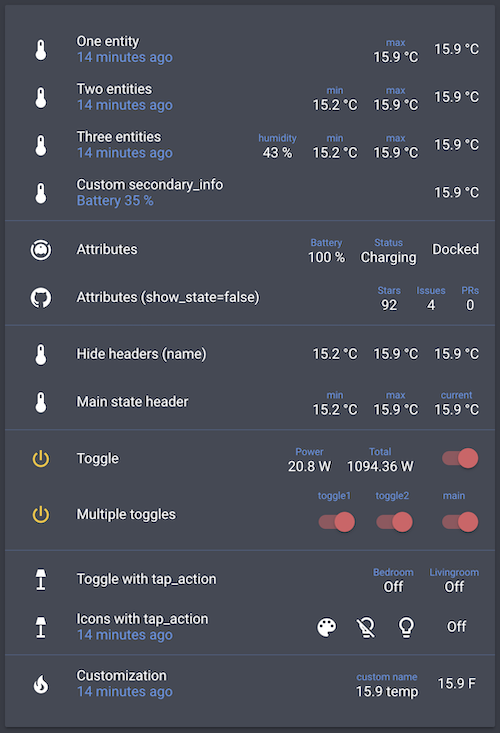
multiple-entity-row
Place multiple entities compact together on a single row.

Repo: https://github.com/benct/lovelace-multiple-entity-row
Install this integration via this button in your own HA instance
template-entity-row
Customize a single row for an entities.
In this example, a rounded temperature with a colored, based on the temperature, icon.

Repo: https://github.com/thomasloven/lovelace-template-entity-row
Install this integration via this button in your own HA instance
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: entities
entities:
- entity: sensor.temp1_temperature
type: custom:template-entity-row
state: |
{{ states(config.entity)|round(0)}} °C
style: |
:host {
--paper-item-icon-color:
{% set level = states(config.entity)|round(0) %}
{% if level >= 30 %} firebrick
{% elif level >= 25 %} orange
{% elif level < 10 %} blue
{% else %} var(--primary-text-color)
{% endif %}
;
}
.state {
color:
{% set level = states(config.entity)|round(0) %}
{% if level >= 30 %} firebrick
{% elif level >= 25 %} orange
{% elif level < 10 %} blue
{% else %} var(--primary-text-color)
{% endif %}
}
Atomic Calendar Revive
A Google calendar overview.

Repo: https://github.com/totaldebug/atomic-calendar-revive#about-the-project
Install this integration via this button in your own HA instance
Birthday Reminder Card
A birthday and wedding day overview.

Repo: https://github.com/erlsta/homeassistant-lovelace-birthday-reminder-card
Install this integration via this button in your own HA instance
To add your own dates, you need to dive into your installation files to edit the birthday-reminder-card.js file.
You can find the file in the www folder of your Home Assistant installation.
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:birthday-card
title: "Birthdays"
numberofdays: 30
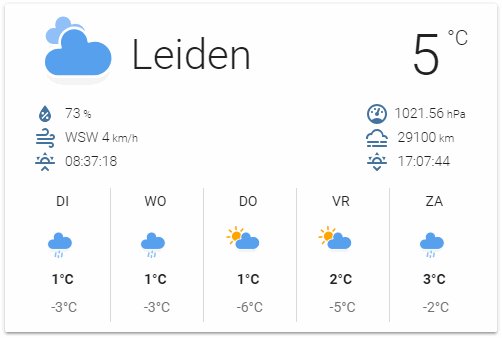
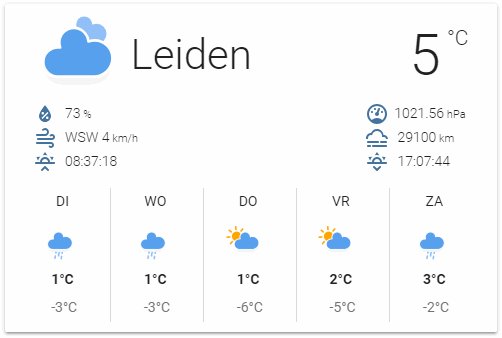
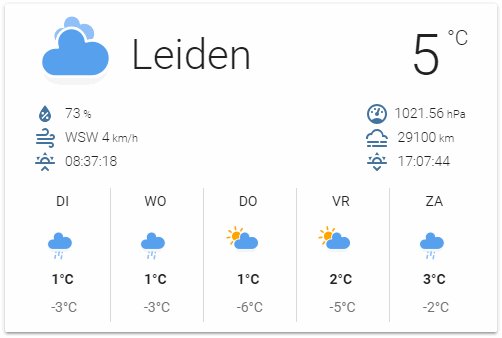
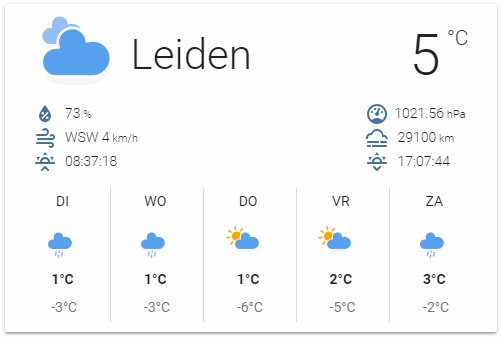
Clock Weather Card
A clock and weather forecast in one card.

Repo: https://github.com/pkissling/clock-weather-card
Install this integration via this button in your own HA instance
You can also minimize the card to only show the weather forecast.

# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:clock-weather-card
entity: weather.forecast_home
forecast_days: 5
locale: nl
time_format: 24
hide_clock: true
date_pattern: ''
hide_today_section: true
hide_forecast_section: false
See also another presentation with the weather per hour >
BeardedTinker made a YouTube video about this card.

Lovelace animated weather card
Current weather conditions and the predictions for the coming days.

Repo: https://github.com/bramkragten/weather-card
Install this integration via this button in your own HA instance
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:weather-card
entity: weather.yourweatherentity
current: true
details: false
forecast: true
hourly_forecast: false
number_of_forecasts: 5
Neerslag App
Show expected rain from the possible Dutch sources Buienalarm and Buienradar.

Repo: https://github.com/aex351/home-assistant-neerslag-app
Install this integration via this button in your own HA instance
# Sourcecode by vdbrink.github.io
# Dashboard card code
type: custom:neerslag-card
title: Neerslag
entities:
- sensor.neerslag_buienalarm_regen_data
- sensor.neerslag_buienradar_regen_data
<< See also my other Home Assistant tips and tricks
Custom element: Auto-entities >>
See also my Smart home Best Buy Tips:

